写在前面:
在github项目里面需要包含以下文件方可正常部署
1、一个叫 Procfile 的文件,内容是 web: node server.js 其中server.js是主运行文件
2、在server.js里面监听端口改为 server.listen(process.env.PORT || 5000); 其中5000可以自己设置
3、package.json 需要安装的包和一些参数说明
简单写法可为
{ "name": "ceshi", "description": "ceshi file", "version": "0.4.0", "main": "server.js", "dependencies": { "express": "3.4.x" }, "engines": { "node": "0.10.x", "npm": "1.2.x" }} 我们去 申请个账号,然后下载它的工具包 ,然后再在命令行里面,通过 heroku login 来登录。
上面这些做好就可以进行下一步程序的部署了
通过heroku部署nodejs
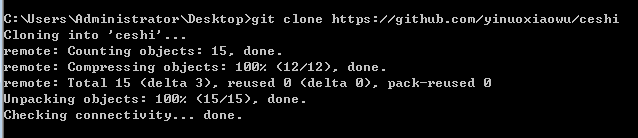
1、在cmd中输入:git clone (这个为自己的github上面的项目)

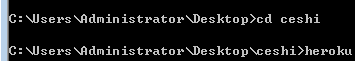
2、切换至项目文件目录cd demo02

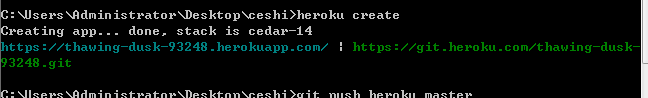
3、使用heroku create命令

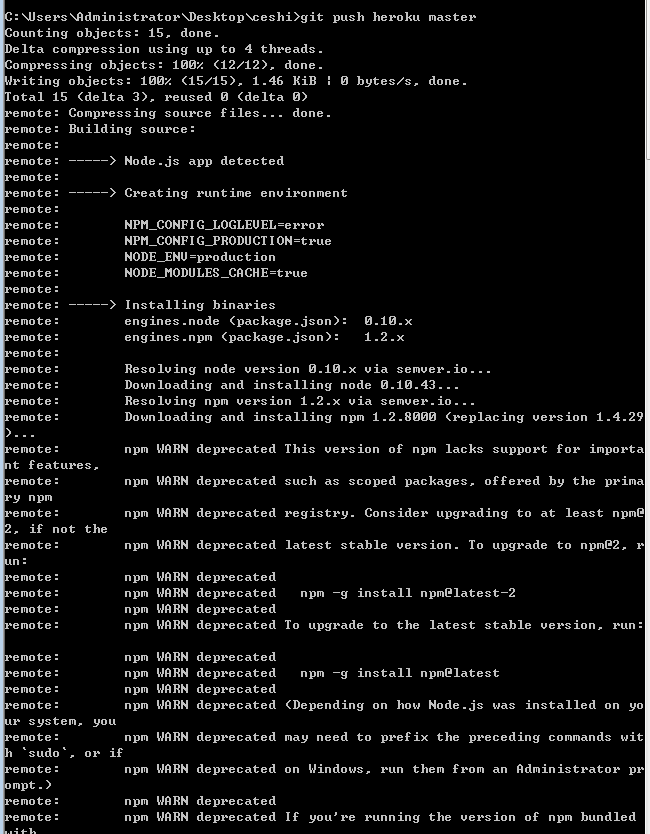
4、使用git push heroku master命令

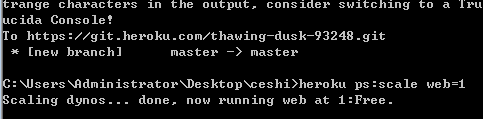
5、输入heroku ps:scale web=1

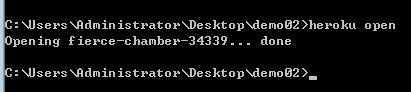
6、最后启动heroku open

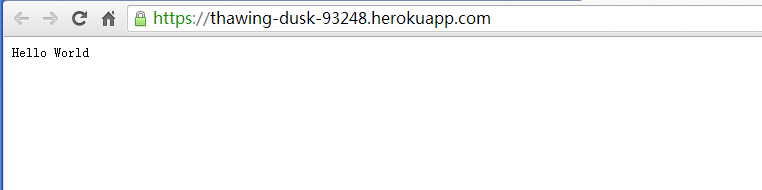
7、这时会自动打开浏览器访问部署的项目页面:

至此,一个nodejs程序就部署完成了,是不是很简单呢,快去操作下吧!
参考自: